通过一些实践和耐心,您可以学习如何在Photoshop中制作动画,并将您的作品变成GIF 以便在线共享。 Photoshop的动画工具通常是未知的,但值得学习。我们将带您完成学习如何在Photoshop中进行动画处理的每个必要步骤。
像大多数动画工具一样,您需要将每个帧都创建为单独的图像,因此需要预留一些空间。是时候手动创建每个帧了,特别是如果您打算制作复杂的动画。

从在Photoshop中制作动画帧开始
首先,您需要为计划使用的每个帧保存一个单独的图像。由您决定动画制作的复杂程度,但是对于此测试,我们将创建一个简单的动画徽标。
学习如何在Photoshop中进行动画制作的技巧是制作小动作并保存每次运动时都会拍一张新照片。每个机芯应承受相同的重量。例如,如果要使一行文本在屏幕上滑动,则每一帧都应使文本移动相同数量的像素,以使动画看起来平滑。

如果您不是确保如何从动画中的A点到B点,首先从结束帧开始,然后创建第一帧。最后,填充它们之间的框架。
保存每个图像时,请对其进行数字命名,以免混淆其位置。
In_content_1全部:[300x250] / dfp:[640x360]->如何在Photoshop中对一系列图像进行动画处理

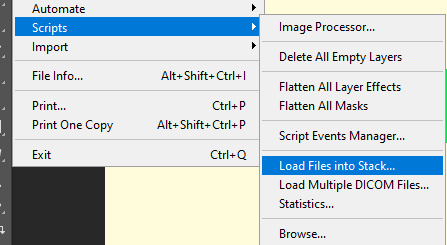
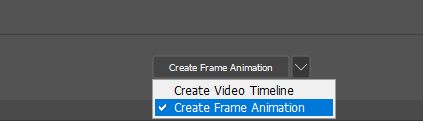
一旦有了逐帧图像,就该将它们转换为动画。请确保仔细执行以下步骤。


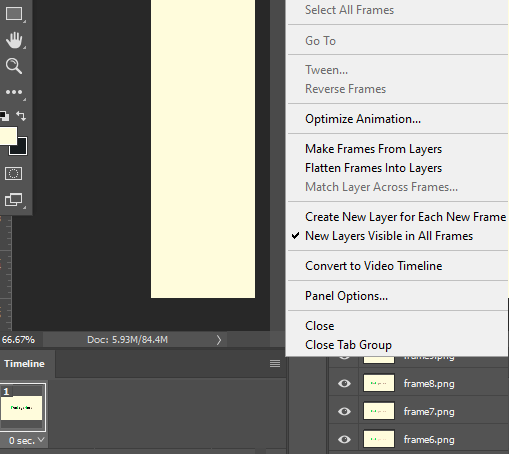
您现在将在时间轴中有一个图层。下一步是将每个图层变成一个新的框架。请按照以下步骤操作。

您将现在将所有图像加载到单独的帧中。下一个任务是选择每个帧播放多长时间的时间。为了获得正确的速度,可能需要进行一些测试,但是您可以通过单击0秒文本旁边的每帧下的箭头来选择每个帧的帧时间。
您可以尝试不同的时间,但是最好从每个帧选择相同的时间开始。如果动画包含不同的场景或动画阶段,则可能需要分别调整每个阶段/场景的时间。

随时可以单击播放按钮以查看动画。时间轴窗口上还有许多其他控件,我们在下面从左到右进行了解释。
时间轴切换
在时间轴之间切换时间逐帧时间轴和传统电影时间轴。
播放量
更改动画是永久播放还是在一定循环之前播放停下来一旦将其另存为GIF,这将影响最终结果。您可以在以后导出动画之前再次更改此设置。
播放下拉列表
在时间轴控件上看到的下拉箭头是另一种访问方法
播放控件
播放,暂停,停止动画,并使用四个可用的播放控件将动画播放到结尾或开头。
补间
使用“补间”功能生成“中间”帧,使动画看起来更平滑。补间功能将在下面详细说明。
复制帧
此按钮将复制当前选择的任何帧,并将其放置在时间轴上。
删除框架
此选项将删除任何选定的框架。
如何导出Photoshop动画

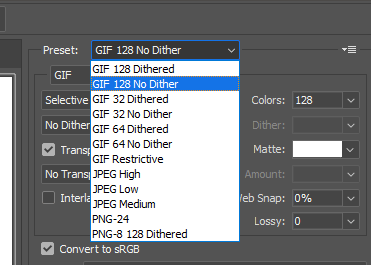
对Photoshop动画满意后,可以按照以下步骤将其导出。
如何制作动画在Photoshop中平滑
除非您有进行逐帧动画制作的经验,否则最终结果可能看起来有些混乱。幸运的是,您可以使用补间功能自动填充动画中的间隙以使外观看起来更平滑。

为此,请按住shift键,然后单击在时间轴窗口中显示两个单独的帧,然后单击Tween图标。下一步,单击以选择Tween设置是否使用位置,不透明度,或效果。对于大多数基于动作的动画,您需要使用位置。
确保已选择所有图层,然后单击确定。对每个配对的帧重复此过程。例如第1帧和第2帧,然后是第3帧和第4帧,依此类推。
摘要
我们希望我们的指南如何在Photoshop中进行动画处理有帮助。如果您需要其他帮助,请随时在下面发表评论。