WordPress Gutenberg:它为WordPress带来了哪些新功能?
WordPress 5.0引入了全新的基于块的编辑器,称为Gutenberg 。这是创建内容的一种更容易的新方法。全新的界面使您可以轻松地将项目拖放到WordPress网站中,而不是使用简单的编辑器和后端代码编辑器。例如Elementor和Divi,它们被视为“视觉作曲家”。古腾堡(Gutenberg)的解决方案远不如这些解决方案先进,但这是朝正确方向迈出的一步。
下面是经典WordPress编辑器的屏幕截图。格式设置按钮类似于Microsoft Word的文本编辑器。
从WordPress 5.0及更高版本开始,下面展示了来自Gutenberg的新块编辑器。
新编辑器使用添加块或元素的方法来创建内容布局。您添加到页面或帖子中的每个项目都称为块,包括视频,音频,列表,图像和画廊。
WordPress Gutenberg编辑器的优点
通过添加块将不同类型的内容添加到页面和帖子更加容易和简单。例如,使用经典编辑器添加表需要一个单独的插件。
In_content_1 all:[300x250] / dfp:[640x360]->
要使用WordPress Gutenberg编辑器添加表,您要做的就是添加一个表块,选择行和列,然后添加内容。
何时使用WordPress Gutenberg编辑器,可以通过拖动块上下移动内容区域。
通常,新的Gutenberg块编辑器易于使用和学习。块设计工具包括许多功能,如行高控制,标题和段落块,媒体块,背景渐变和文本块。
使用WordPress Gutenberg块创建新的博客文章或页面编辑器
使用WordPress的Gutenberg编辑器创建新帖子或页面将启动块编辑器。此过程与经典编辑器相同。
在您的WordPress管理区域中,单击
帖子>
添加新
页面>
添加新
所有页面和帖子的第一块
输入标题后,您可以按Tab键或将鼠标移到其下方并开始书写。默认情况下,下一个块是一个段落。
您还可以通过单击编辑器左上角在块左侧的+号来添加其他类型的内容,或低于现有的。
当您单击+号之一时,会出现阻止菜单,其顶部带有搜索栏,而下方是最常用的块。 p>
![]()
Figure>
如何使用WordPress Gutenberg块
所有块的顶部都有自己的工具栏。工具栏按钮会根据您正在编辑的块的类型而变化。
下面的屏幕快照显示了具有基本格式的段落块,例如粗体,文本对齐,插入链接和斜体。
除工具栏外,每个块在编辑屏幕的右侧列上都有更多设置。
如何在其中保存和重用块WordPress Gutenberg编辑器
使用块的众多好处之一就是您可以单独保存和重复使用它们。对于那些喜欢使用一致格式或在其内容中添加特定代码段的人,这特别有用。
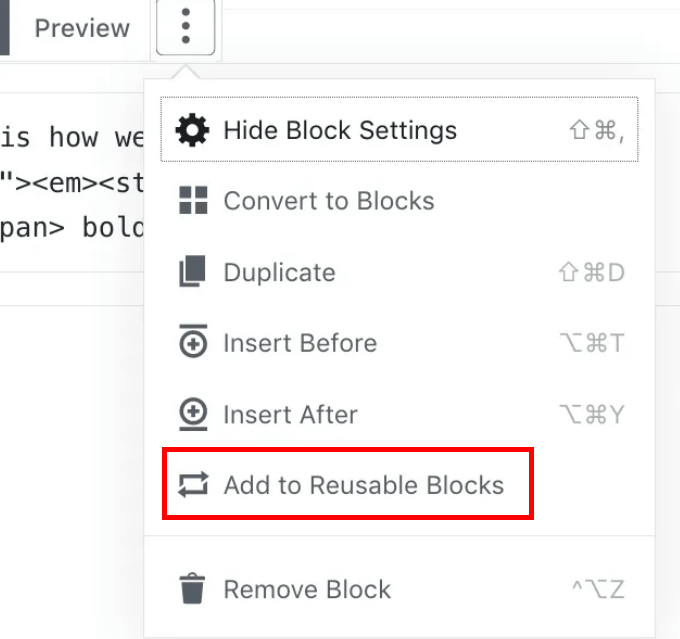
从块工具栏右上角的菜单按钮中,单击三个垂直点。然后选择添加到可重复使用的块。
为可重用块提供一个您将识别的名称,以便在再次使用它时更容易识别。完成后,单击保存。
在帖子或页面上添加可重复使用的块
选择所需的页面或帖子添加一个可重用的块。从帖子或页面编辑屏幕中单击添加按钮块。
在“可重用”选项卡下查找已保存的块,或者您可以在同一位置搜索它。
将鼠标移到块上可以快速预览。将其插入页面或单击可发布。
可重复使用的块位于WordPress数据集中。单击管理所有可用块链接进行管理。
管理WordPress Gutenberg可重用块
在块管理器页面中,您可以编辑,删除或导出可重用的块,以在另一个WordPress网站上使用。
管理和发布WordPress的Gutenberg编辑器选项
每个WordPress页面和帖子都包含许多元数据 ,例如精选图片,发布日期,标签和类别。
这些选项都是
WordPress Gutenberg插件
许多WordPress插件已预先定义为块,这使它们成为了块
WP表格 使用户可以使用小部件块将表单添加到页面和帖子。
WP表单是易于使用的拖放表单构建器。创建联系人,订阅,反馈,付款和其他类型的表单。
使用预构建的表单模板和工作流来创建有吸引力的移动响应表单。如果您需要更高级的功能,WP Forms还提供了Pro版本。
WooCommerce块 是最知名和最受欢迎的插件之一将电子商务功能集成到您的网站中。
使用Gutenberg编辑器在一个块中使用文本和多媒体创建引人入胜的内容。通过基于诸如销售统计数据和类别之类的条件应用过滤器,对单个产品或一组相关产品进行推介。
Yoast SEO 通过传统的SEO措施 运行您的内容来帮助优化和编辑您的帖子或页面。
WordPress Gutenberg编辑器的可用性
Gutenberg编辑器的功能与经典版本相同编辑。以下是一些常用的流行块。
段落块
使用此默认的Gutenberg块可以轻松制作内容。就像编写任何文档一样编写内容。每个段落都会自动变成一个幕后的块。
使用段落块的另一种方法是单击后在弹出窗口中单击块插入器(+)符号。
文本列
使用文本列创建宽度相同的多列段落
添加链接
所有标准文本块(包括段落块)在工具栏中都包含一个链接按钮。
添加图像块
WordPress Gutenberg编辑器具有一个现成的图像块。单击它以添加图像。
有三种添加图像的方法。上载,从媒体库添加或从计算机中拖动。
添加图像的另一种方法是将其从计算机中拖放。古腾堡(Gutenberg)编辑器将自动为其创建图像块。
在右侧的图像块设置中添加诸如大小,替代文本和图像链接之类的元数据。
图片库块
使用图库块添加多张照片。控制列数和图像大小。使用拨动开关对图像进行裁剪,以使它们自动均匀对齐。
WordPress Gutenberg编辑器包括许多其他的块类型供您使用。有关完整列表,请阅读WordPress.org 支持文章 。
WordPress Gutenberg的出现是为了解决一些用户已经学习经典编辑器的问题。它的拖放界面使非技术人员可以设计和管理具有专业外观的网站。
相关文章:






 Figure>
Figure>