没有完美的网站建设。像人类生产的所有产品一样,代码错误也是过程的一部分。因此,对您构建的任何新网站进行全面测试以确保其没有任何错误,以便为您的用户带来最佳体验,这一点很重要。
您不应该先尝试使用Google Chrome浏览器的DevTools工具包来测试网站。 Chrome开发人员模式可让您试用并彻底测试新网站(或现有网站)以查找并修复错误。它还可以让您深入了解其他网站的运行方式,包括查看源代码。

这是您需要了解的有关Google Chrome浏览器开发人员模式,具有哪些工具以及如何有效使用它的所有信息。
什么是Chrome开发人员模式?
当我们指的是Chrome开发人员模式时,我们并不是在谈论您在Chromebook上看到的相同的开发人员模式 。我们指的是浏览器本身内置的广泛的Chrome开发工具(称为Google DevTools)。
这些工具旨在测试,分析和有针对性的设计中断(如果需要)出于测试目的已加载到Google Chrome浏览器中的网页。在基本级别上,您可以使用DevTools来查看网站的源代码,让您窥视一下网站的建设方式和运行情况。

Google但是,DevTools提供了更多功能。加载页面后,您可以使用Chrome开发人员模式来更改页面,运行Google Chrome控制台命令来控制和操纵该页面,以及运行速度和网络测试以监视Web流量。
In_content_1全部:[300x250] / dfp:[640x360]->您还可以在Chrome DevTools模式下模拟其他设备,包括不同的操作系统和屏幕分辨率。这样一来,您就可以查看网站是否具有响应能力强的Web设计,以及网站内容和布局将根据设备分辨率或类型而变化的地方。
尽管这些工具面向专业的Web开发人员或测试人员,但也非常方便让标准的Chrome用户了解如何使用DevTools套件。如果您发现无法解决的网站问题,则切换到Chrome开发者模式可以帮助您查看问题出在该网站还是您的浏览器。
如何访问Google Chrome DevTools菜单
有几种方法可以访问Google Chrome DevTools菜单,具体取决于您希望使用的工具。
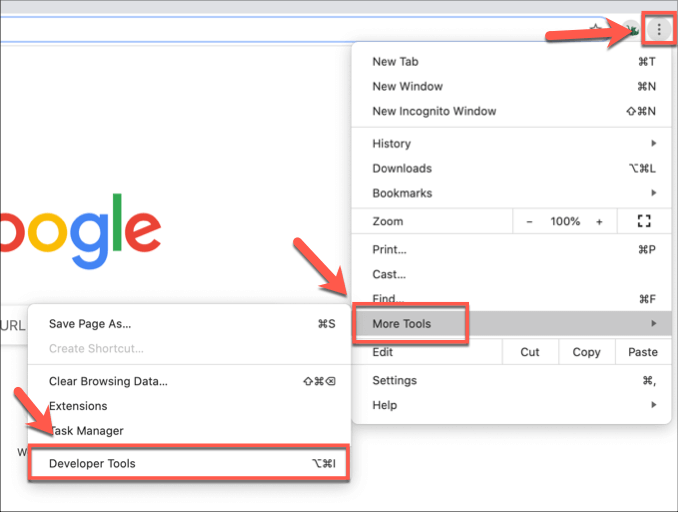
最简单的方法来自Google Chrome浏览器菜单。为此,请点击右上方的三点菜单图标。在显示的菜单中,点击更多工具>开发者工具。

这将在打开的Chrome标签或窗口右侧的新菜单中打开DevTools套件。
您也可以使用键盘快捷键来执行此操作。在Windows或Linux PC上,打开Chrome浏览器,然后按F12键。您还可以在打开的Chrome标签或窗口中按Ctrl + Alt + J或Ctrl + Alt + I键。
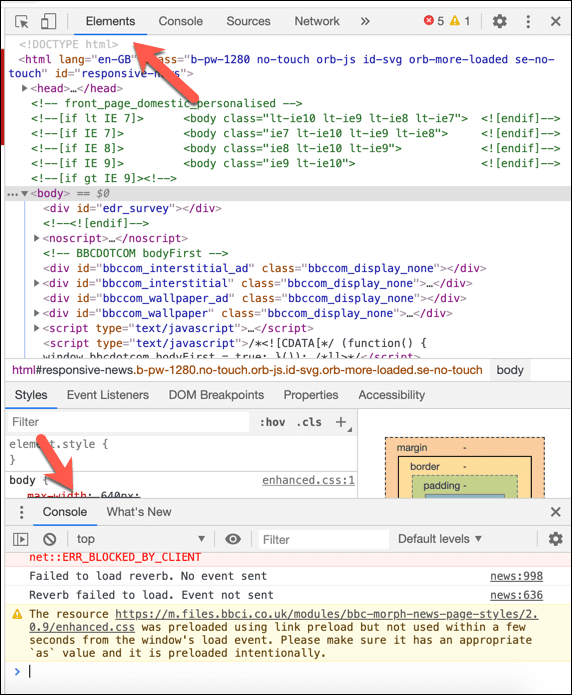
在macOS上,按F12或按Option + Command + J或Option + Command + I键打开Chrome DevTools菜单。这将打开Chrome控制台,并在DevTools菜单顶部提供选项,可移至其他Chrome工具。
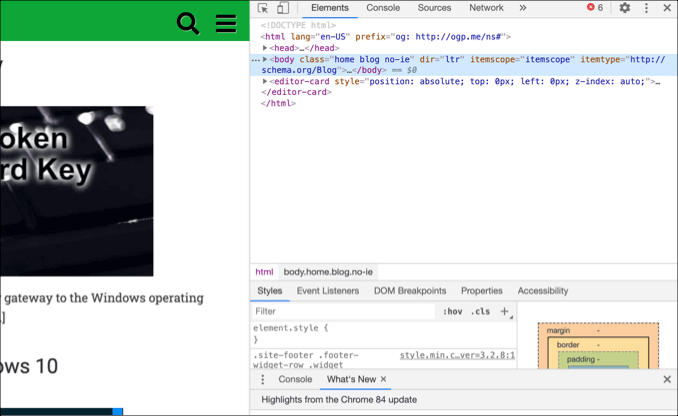
如果需要,您可以查看网站的源代码(打开Elements右键单击,然后单击检查选项。
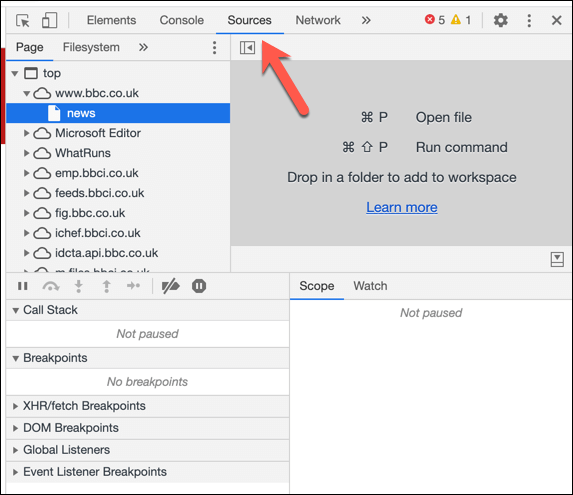
使用Chrome DevTools
我们已经简要介绍过,您可以使用Chrome DevTools工具包在元素标签下查看网站的源代码。它可以让您分析已加载页面背后的代码,以及在控制台标签下的Chrome控制台中查看错误消息(表明网站加载方式存在问题)。
 图>
图>